
Komprimera dina webbilder kostnadsfritt!
Vill du komprimera dina webbilder smidigt, snabbt och kostnadsfritt? Då kan jag verkligen rekommendera denna gratistjänst!
Att webbplatsen ska laddas snabbt och smidigt är ju något vi alla önskar men vad är det som gör att en webbsida laddar långsamt? Tja, det kan bero på en mängd olika faktorer men en avgörande faktor är att dina bilder inte är optimerade. Stora bilder gör att laddningstiden ökar.
Jag använder programvaran Photoshop där jag sparar bilder för webben (optimering) men har nyligen upptäckt att det inte räcker hela vägen. Det går att komprimera webbilder ytterligare utan att kvalitén blir synligt sämre.
Låt mig ta ett exempel:
Ibland när jag behöver standardbilder i bra kvalitet så använder jag Pixabay. com. Det är en gratistjänst där du kan ladda ner bilder kostnadsfritt och använda för fri publicering. I detta fall laddade jag ned en bild på en snigel och ett tangentbord (passande, eller hur ;) ) och jag brukar ladda ned näst största storleken på 1920 x 1276 px. Detta för att jag ska kunna använda den som stor banner eller för att kunna beskära/förminska den för publicering på mindre ytor.
Nåväl, när jag laddade ned denna bild såg jag att den var 1 026 Kb (1,26 Mb) stor och det är lite saftigt, minst sagt. Men om du då använder den kostnadsfria tjänsten på Tinypng.com för att komprimera webbilder så lovar jag att det händer grejer!

Okomprimerad bild storlek 1920×1276 px
Storlek: 1 Mb

Komprimerad bild storlek 1920×1276 px
Storlek: 174 Kb
Att använda tinypng.com för komprimera webbilder är lätt som en plätt. Du gör så här:
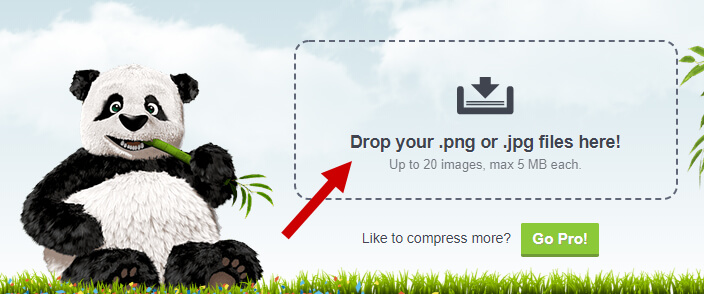
- Surfa till tinypng.com
Längst upp på sidan, i den streckade ramen uppmanas du att antingen dra dina bilder och släppa inom rutan eller så klickar du och kan ladda upp din bild alternativt bilder. - Bilderna komprimeras
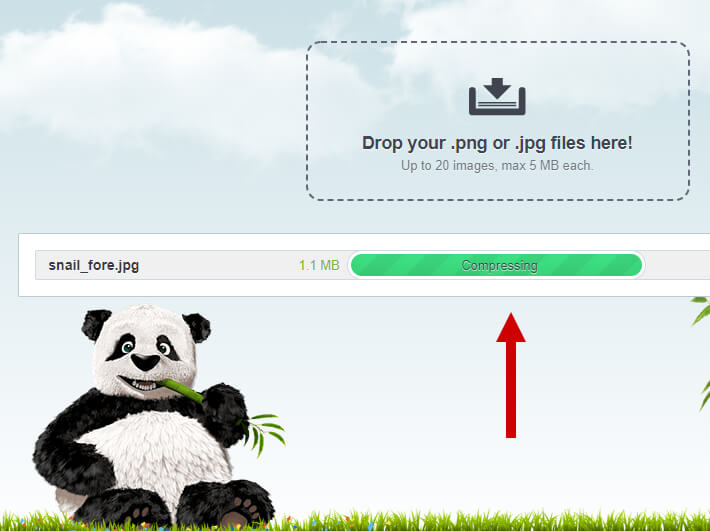
Så fort bilderna laddas upp så börjar de komprimeras. - Resultat och nedladdning
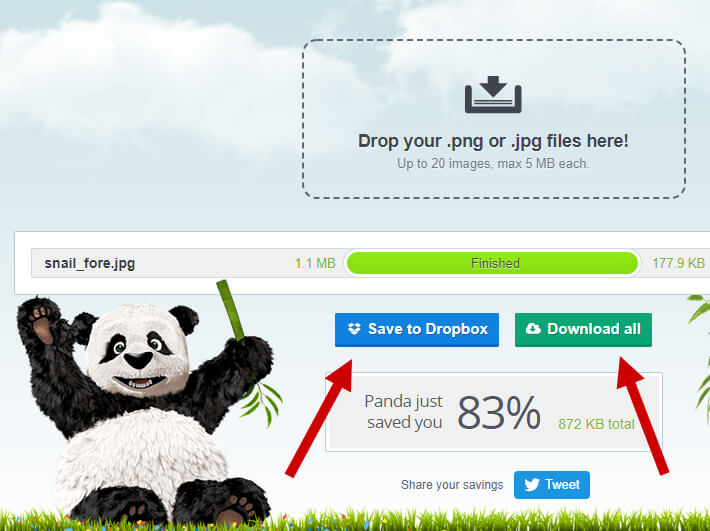
När komprimeringen är klar ser du beskrivningen över hur stor bilden var och sedan hur mycket mindre den blev. Nu kan du välja att antingen ladda ned bilden till Dropbox eller i din dator, vilket som passar dig bäst. I detta fall beskriver jag hur du gör när bilden laddas ned till din dator men momenten är desamma. - Öppna den nedladdade packade filen
Bilden sparas där dina nedladdade filer sparas. Hos mig heter mappen ”Hämtade filer”. Öppna din nedladdningsmapp och dubbelklicka på den packade filen från tinypng. - Packa upp filen
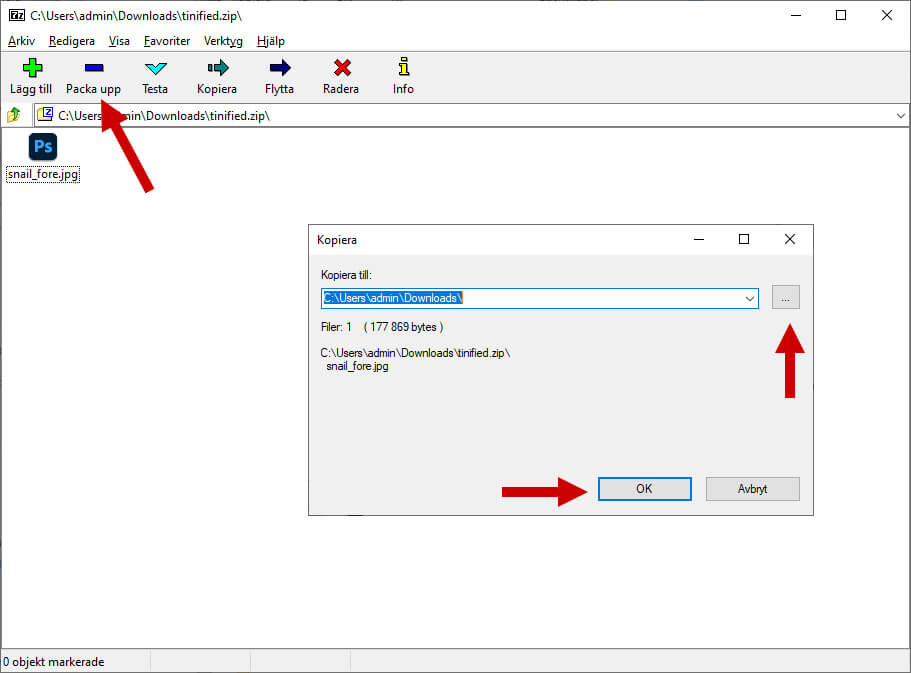
Välj att packa upp filen. I popuprutan som dyker upp står det var filen kommer att sparas (så att du hittar den). Men jag föreslår att du klickar på de ”tre prickarna” efter sökvägen. Då kan du välja i vilken mapp du vill att din bild ska sparas. Klicka sedan Ok. - Ladda upp bilderna till din webbplats
Slutligen laddar du upp den komprimerade bilden till din webbplats. Därifrån, i administrationen, kan du sedan publicera bilden där du vill ha den och nu är den fullt komprimerad och webbanpassad.
Behöver du hjälp?
Kanske har du redan fina bilder på webben som du skulle vilja komprimera men har inte tid (eller lust). Då är du varmt välkommen att kontakta mig!
Tack för att du läste! // Ann

Klicka och ladda upp dina bilder eller dra och släpp.

Bilderna komprimeras automatiskt.

En glad panda visar hur stor bilden var och vad resultatet blev. Välj hur du vill ladda ner din bild/bilder.

Öppna mappen där dina nedladdade filer brukar sparas.

Klicka på Packa upp och välj var du vill att din bild ska sparas.
